همانطور که اطلاع دارید به تازگی در Google Search Console بخشی به نام Video Index یا همان Video Pages اضافه شده که وضعیت ایندکس و شناسایی و مشکلات مربوط به پردازش ویدئوها و فیلم های داخل محتوای سایتتان را به شما اطلاع می دهد. این قابلیت بیشتر برای سایت های آموزشی اهمیت دارد اما بطور کلی اگر می خواهید ویدئوهایی که داخل سایتتان استفاده می کنید بدون هیچ مشکلی داخل گوگل ایندکس شوند و با ظاهری مانند یوتیوب و آپارات و … نمایش داده شوند، جدای از بحث کدها و داده های ساختاریافته شما باید نحوه اضافه کردن ویدئوهای خودتان را هم طبق اصول انجام دهید.
اگر شما هم در خصوص این قابلیت جدید مشکلاتی دارید یا در پنل خود خطاهایی مشاهده می کنید، در این تاپیک از انجمن بیتاک نحوه حل خطاهای شناخته شده را به شما آموزش خواهیم داد.

معرفی بخش Video Indexing Report
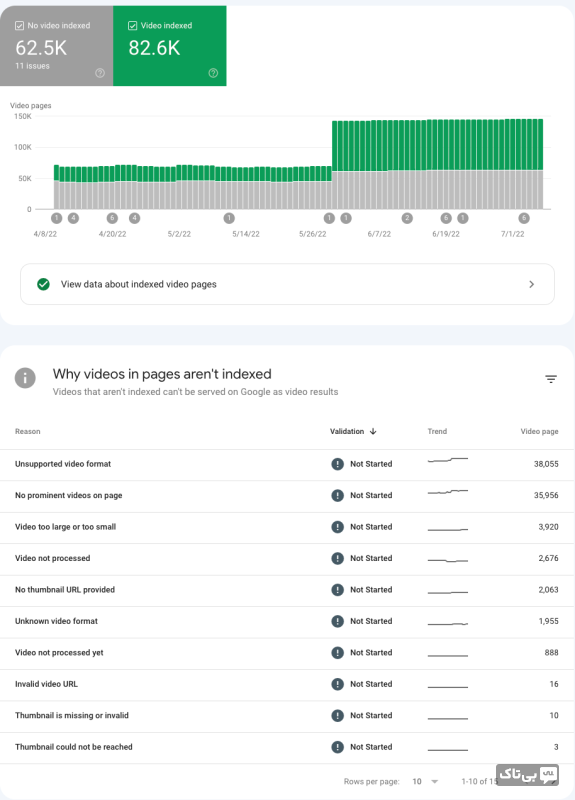
در این بخش جدید، شما می توانید از وضعیت صفحاتی که حاوی ویدئو هستند و خطاهایی که احتمالا اگر داشته باشند مطلع شوید. یک نمونه از این این گزارش را در زیر می توانید مشاهده کنید:

در این قسمت، شما می توانید تعداد صفحاتی که ویدئو دارند و ایندکس شده اند یا دارای خطا هستند و جزئیات خطاها و تعداد آنها را مشاهده کنید. در ادامه هر یک از این خطاها و نحوه حل آنها را به شما آموزش خواهم داد.
خطاهای موجود در بخش Video Pages
خطای Unsupported video format و Unknown video format و Invalid video URL
در خطای Unsupported video format همانطور که از نام این خطا پیداست، ویدئوی شما فرمت درستی ندارد و گوگل نمی تواند آن را شناسایی کند. در لینک زیر می توانید تمامی فرمت های ویدئویی که گوگل می تواند شناسایی کند را مشاهده کنید:
https://developers.google.com/search/docs/advanced/guidelines/video#supported-video-encodings
Google can fetch the following video file types: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV, XAP.
بنابراین اگر ویدئویی با فرمتی غیر از فرمت های بالا داخل صفحات سایتتان باشد، توسط گوگل قابل خواندن نیستند و باعث رخ دادن این خطا می شوند.
اگر این خطا را دریافت کرده اید، با کلیک روی آن می توانید لینک ویدئوهای مشکل دار و صفحاتی که داخل آن ویدئو هست را مشاهده کنید و فرمت هایی را استفاده کنید که گوگل بتواند آن را پشتیبانی کند.
خطای Unknown video format هم دقیقا به همین صورت است. برخی از سایت ها ویدئوهایشان را به صورت لینک قابل اجرا دارای پلیر داخلی ایجاد می کنند. مثال:
https://example.com/videos/myvideo.324fvsf4rf
این لینک نامعتبر است و لینک ویدئو باید به صورت کامل به همراه فرمت ویدئو درج شده باشد. مثال:
https://example.com/video1.mp4
خطای Invalid video URL به این معناست که لینک ویدئو سالم نیست. یعنی ممکن است پروتکل یا بخشی از لینک ویدئو را به اشتباه وارد کرده باشید که در این صورت لینک ویدئو خطای 404 داشته باشد.
خطای No prominent videos on page
خطای بعدی Google could not determine the prominent video on the page است که یعنی گوگل نمی تواند ویدئو برجسته را در صفحه تشخیص دهد. در سایت هایی که موضوع اصلی آنها پخش ویدئوی آنلاین است و چندین ویدئو ممکن است در یک صفحه وجود داشته باشند، باید گوگل بتواند تشخیص دهد کدام یک از ویدئوها، ویدئوی اصلی در آن صفحه است.
شرایط ایندکس شدن ویدئو در گوگل را از اینجا مطالعه کنید:
https://support.google.com/webmasters/answer/9495631#indexing_requirements#prominence&zippy=%2Cvideo-indexing-requirements
برای عیب یابی این مشکل باید ابتدا داخل صفحه خطا مشخص کنید که کدام یک از صفحات شما خطا دارد. سپس وارد لینک زیر شوید:
https://search.google.com/search-console?action=inspect
در قسمت Inspect URL آدرس صفحه حاوی ویدئو را وارد کنید، سپس این مراحل را از چپ به راست طی کنید: Test live URL > View tested page > Screenshot و بررسی کنید که ویدئو شما از محدوده اصلی سایت خارج شده است یا خیر. در صورتی که ویدئو در جای خود قرار نگرفته باشد و از محدوده سایت خارج شده باشد نیاز است تا با اصلاح قالب سایتتان، مکان ویدئو را اصلاح کنید.
عیب یابی پیشنهادی آخرین راه حل است، لینکی که در ابتدای این بخش داده شد را مطالعه کنید و شرایط ایندکس ویدئوها در گوگل را مطالعه کنید. ویدئو شما باید تمامی شرایط ایندکس را داشته باشد.
خطای Video too large or too small
خطای بعدی Video too large or too small است که بع این معناست که اندازه ویدئو برای گوگل نامشخص است و گوگل نمی داند ویدئو شما در چه ابعادی است.
The video must be appropriately sized. Google can index a video only if it fulfills the following size requirements:
Width: 140-1080 pixels
Height: 140 pixels or wider
(Video-width/page_width) < 0.33 (that is, the video width must be at least 1/3 of the screen width).
طبق توصیه خود گوگل:
- عرض ویدئو باید بین 140 تا 1080 پیکسل
- ارتفاع ویدئو حداقل 140 پیکسل به بالا باشد
ویدئوهای کوچک تر از این اندازه توسط گوگل شناسایی نمی شوند.
خطای Cannot determine video position and size
خطای بعدی Cannot determine video position and size به این معناست که ویدئوپلیر در صفحه شما به درستی اجرا نمی شود یا گوگل نتوانسته پلیر را شناسایی کند. در این حالت باید خودتان صفحه را آزمایش کنید و حتما تمامی فایل های استایل و جاوا اسکریپت ویدئو پلیر را بررسی کنید که توسط گوگل قابل دسترس باشند. فایل robots.txt یکی از فایل هایی است که می تواند مانع اجرای کامل اینگونه فایل ها توسط گوگل شود.
خطای Video not processed و Video not processed yet
دو خطا تقریبا با نام مشابه وجود دارد که در عنوان این بخش هم نوشته شده.
- خطای Video not processed : به این معناست که گوگل ویدئو را در یک صفحه شناسایی کرده است اما بنا به دلایلی گوگل تصمیم گرفته است که این ویدئو را ایندکس نکند و در نتایج جستجو نمایش ندهد.
- خطای Video not processed yet : به این معناست که ویدئو توسط گوگل شناسایی شده و در حال پردازش است. باید چند روزی منتظر باشید تا مشخص شود گوگل تصمیم به ایندکس آن ویدئو می گیرد یا خیر!
خطای No thumbnail URL provided
این خطا به این معناست که گوگل نتوانسته است پوستر یا تصویر شاخصی از ویدئوی شما را پیدا کند. گاهی اوقات گوگل می تواند یک تصویر از ویدئوی شما بطور خودکار استخراج کند یا اینکه توسط پارامتر پوستر داخل کد HTML ویدئو تصویر را پیدا کند، زمانی که گوگ نتواند این دو روش را پشت سر بگذارد این خطا را دریافت خواهید کرد. این لینک را مطالعه کنید:
https://developers.google.com/search/docs/advanced/guidelines/video#provide-a-high-quality-thumbnail
در لینک بالا تمامی جزئیات و مشخصات تصویر ویدئو نوشته شده است که به طور خلاصه به این صورت است:
- فرمت تصویر باید BMP, GIF, JPEG, PNG, WebP, یا SVG باشد.
- حداقل اندازه تصویر باید 60×30 پیکسل باشد.
- تصویر باید توسط گوگل قابل دسترس باشد. بررسی کنید مسیر تصویر توسط robots.txt مسدود نشده باشد.
- تصویر شاخص شما اگر به صورت PNG یا SVG است نباید بخش زیادی از آن به صورت Transparent باشد.
اکنون به موارد زیر دقت کنید:
- اگر ویدئو شما به صورت کد HTML است باید لینک پوستر به صورت لینک مستقیم و کامل داخل کد تعریف شده باشد. مثال:
<video poster="https://betalk.ir/poster.png" width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
مرورگر از این پلیر پشتیبانی نمی کند
</video>
- اگر ویدئوهایتان را در سایت مپ (Sitemap) به گوگل معرفی می کنید، حتما باید لینک پوستر ویدئوها توسط
<video:thumbnail_loc> داخل سایت مپ در دسترس باشد.
- اگر ویدئو را توسط کدهای structured data به گوگل معرفی می کنید باید توسط پارامتر thumbnail-url لینک پوستر را معرفی کنید.
سایر خطاها
سایر خطاهای این قسمت شاید اهمیت نداشته باشند اما اگر خطای شما در این لیست نبود، وارد لینک زیر شوید و خطای خود را جستجو کنید و راه حل آن را پیدا کنید:
https://support.google.com/webmasters/answer/9495631?hl=en